

موضوع : طراحی وب سایت
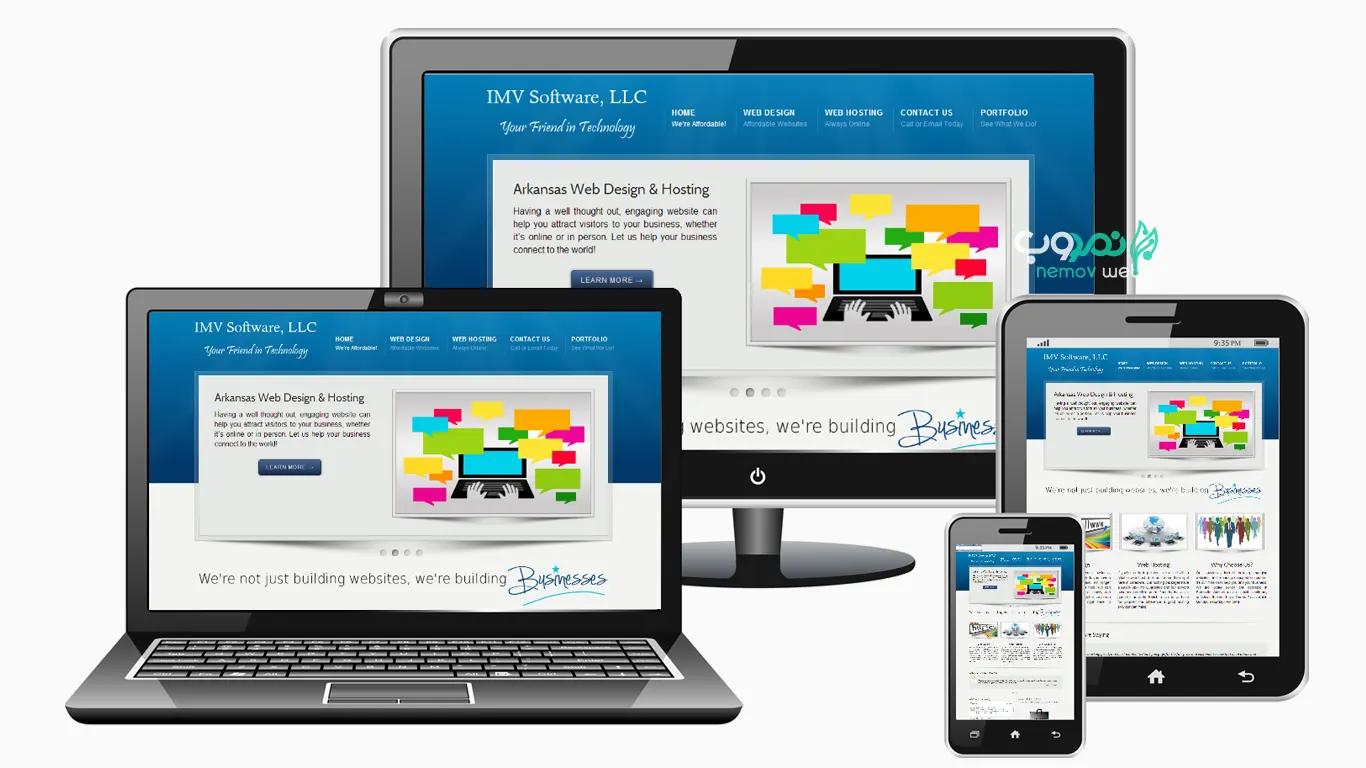
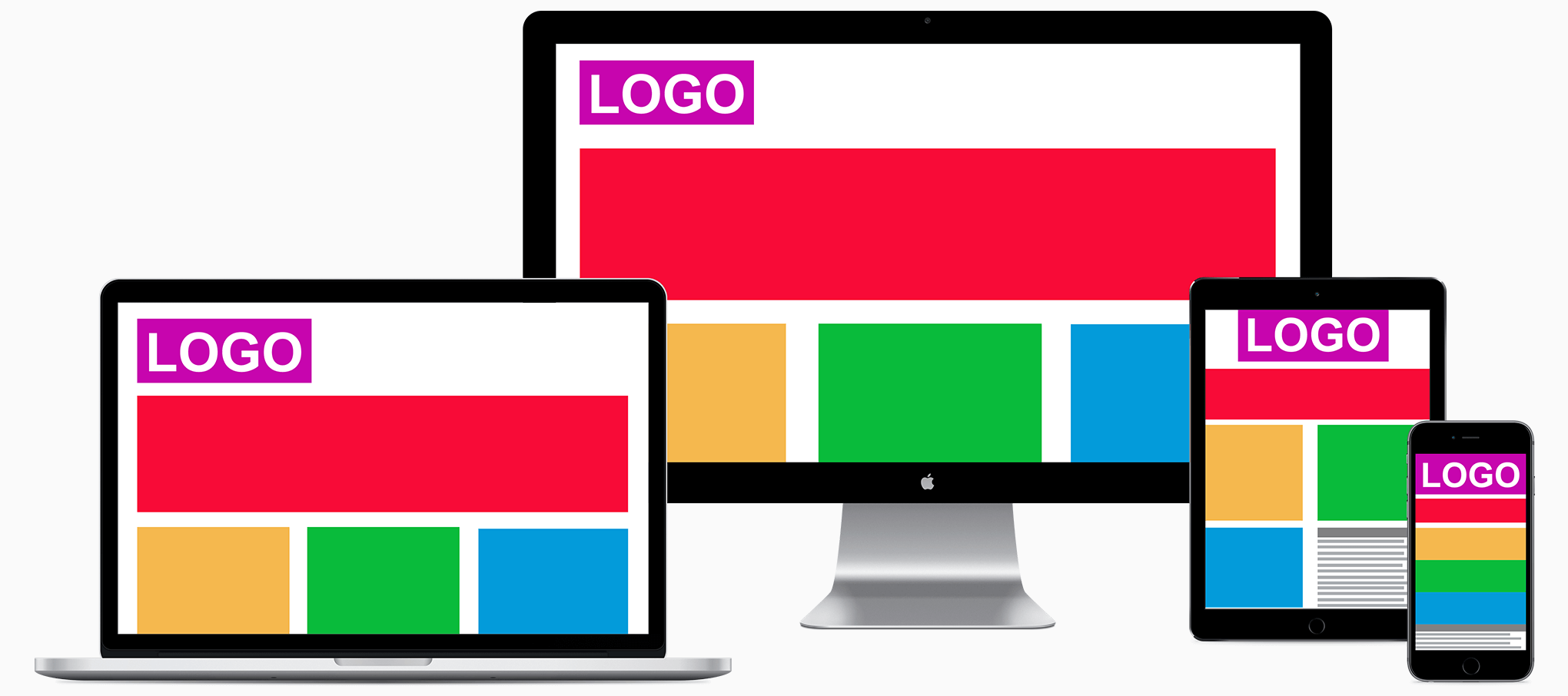
طراحی ریسپانسیو (Responsive Design) یا واکنشگرا مربوط به تغییر ظاهر صفحات وب سایت متناسب با سایز مرورگر کاربران است. ریسپانسیو بودن سایت یعنی ظاهر وبسایت در تمام دستگاههایی که کاربر با آن از سایت دیدن میکند مثل موبایل، تبلت، لپ تاپ و... مناسب باشد.
از آنجایی که تنوع در صفحه نمایشهای مختلف بسیار زیاد است و شما هم نمیدانید کاربرانی که به سمت سایت شما هدایت میشوند از چه دستگاههایی استفاده میکنند، به همین دلیل بسیار مهم است که سایت شما در صفحه نمایشهای مختلف بتواند به خوبی نمایش داده شود.
اگر وب سایت شما نمایش درستی در موبایل، تبلت و... نداشته باشد، کاربران زیادی را از دست خواهید داد؛ زیرا با گسترش استفاده کاربران با گوشی های هوشمند و تبلت، ریسپانسیو بودن وب سایت اهمیت بسزایی پیدا کرده است و کاربران باید بتوانند با وب سایت شما ارتباط برقرار کنند.
بنابراین افرادی که یک سایت خوب و حرفه ای دارند که در صفحه نمایش های مختلف به طور صحیح نمایش داده می شود و علاوه بر آن بهینه سازی و سئو شده هم باشد، توانسته اند در رقابت و بازاریابی از رقیبان خود پیشه بگیرند.
ریسپانسیو چیست؟
ریسپانسیو فرآیندی است که باعث می شود وب سایت شما با ابعاد و رزولوشون دستگاه های مختلف (موبایل، تبلت، لپ تاپ، کامپیوتر و... ) سازگاری داشته باشد و امکان مشاهده صحیح وبسایت با تمامی نمایشگرها وجود داشته باشد. به عبارتی طراحی و عملکرد در تمام دستگاه ها مطابق با همان دستگاه باشد. به طوریکه گاهی لازم می شود تنظیمات دستگاه های خود را نیز در نظر بگیرید؛ یعنی وب سایت باید از این فناوری برخوردار باشد که به طور خودکار به تنظیمات برگزیده کاربر پاسخ دهد و کاربران بدون نگرانی درمورد کوچک یا بزرگ بودن دستگاهشان، سایت را به خوبی و متناسب با ابعاد دستگاهشان مشاهده کنند.
قابلیت ریسپانسیو بودن یعنی کاربر به محض اینکه لپ تاپ خود را با یک تبلت عوض کرد، سایت نیز می بایست به صورت خودکار با رزولوشن، سایز تصاویر و توانایی های اسکریپت کردن دستگاه جدید، خود را وفق دهد. به عبارت دیگر، سایت باید دارای تکنولوژی باشد که بتواند به تنظیمات مربوط به هر کاربر پاسخ (Respond) بدهد.

در این روش، نیاز به ایجاد وب سایت های جداگانه برای دستگاه های مختلف نیست. همان عناصر صفحه وب مجدداً مورد استفاده قرار می گیرند و بسته به اندازه آن، با استفاده از تکنیک هایی قابل استفاده در دستگاه های مختلف می شوند.
تاریخچه ریسپانسیو
در چند سال گذشته سایت ها منحصراً برای مطابقت با صفحه نمایش های کامپیوترهای رومیزی طراحی می شدند، زیرا اکثریت کاربران اینترنت فقط با کامپیوتر وبگردی می کردند و اغلب ماینتورها 800 در 1024 پیکسل بودند. به همین دلیل سایت ها هم طوری طراحی می شدند که منطبق با این اندازه ها باشند. اما کم کم نمایشگرهای دیگری با اندازه های مختلف به بازار آمدند.
در اوایل دهه 2000 ایده تنظیم طرح صفحات وب با توجه به عرض صفحه مرورگر توسط طراحان مطرح گردید و با افزایش دسترسی کاربران به صفحات وب در دستگاه های تلفن همراه، نیاز به طراحی ریسپانسیو آشکار گردید.
اواسط سال ۲۰۰۰ میلادی تلفنهای همراه محبوبیت زیادی در بین مردم پیدا کردند و مرورگرهای موبایل شروع به پشتیبانی از کدهای CSS و جاوا اسکریپت کردند و نمایش وب سایت بر روی این دستگاهها در این سالها امکانپذیر شد.
بنابراین طراحان و صاحبان مشاغل خواهان سایتی بودند که در هر صفحه نمایشی به طور کامل نمایش داده شود. احتمالاً اسم اتان مارکوت به گوش طراحان سایت خورده باشد. اتان مارکوت (Ethan Marcotte) را میتوان پدرخوانده طراحی ریسپانسیو امروزی دانست. مارکوت عبارت "طراحی سایت واکنشگرا" را روی صفحه ای نوشت و توضیح داد که تنها را حل برای این مشکل طراحی سایت واکنش پذیر است.
طراحی سایت واکنشگرا ترکیبی از سه مولفه مجزاست: پهنای انعطاف پذیر، تصاویر انعطاف پذیر و تحقیق رسانه. این سه مولفه به خودی خود جدید و انقلابی بودند. وقتی مارکوت راهی برای ترکیب و استفاده از این عناصر در کنار هم پیدا کرد، طراحی سایت واکنشگرا متولد شد.
مفهوم امروزی صفحات واکنشگرا برای اولین بار توسط اتان مارکوت مطرح و اجرا شد طراحی ریسپانسیو به صورت امروزی از سال ۲۰۱۰ شکل گرفت.
در گذشته به ریسپانسیو بودن سایت های شرکتی یا فروشگاهی و... اهمیت داده نمی شد و اگر خود مشتری درخواست طراحی سایت با قابلیت ریسپانسیو بودن را داشت، باید هزینه ای جداگانه برای این طراحی می پرداخت تا طراحان کدهای سایت را اصلاح کنند. اما امروزه طراحی سایت ریسپانسیو به یک اصل مهم تبدیل شده است و طراحان از همان ابتدای طراحی سایت، قابلیت ریسپانسیو بودن آن را در نظر می گیرند و نیازی به پرداخت هزینه مجزا نمی باشد.

مزایای طراحی سایت ریسپانسیو
چگونه بفهمیم وب سایت ما ریسپانسیو است یا خیر؟

ریسپانسیو بودن تمام صفحات وب سایت، از ویژگی های اصلی طراحی سایت توسط گروه مهندسی نمووب می باشد.
روش های ریسپانسیو کردن صفحات وب سایت:
برخی طراحان به جای طراحی یک سایت ریسپانسیو، یک سایت مجزا برای کابران موبایلی طراحی می کنند و همان محتوای سایت اصلی را در آنجا نیز کپی می کنند که از نظر موتورهای جستجو محتوای تکراری ( (Duplicate Content به شمار می رود و تاثیر منفی بر بهینه سازی موتورهای جستجو دارد. بنابراین برای پیشگیری از به وجود آمدن این مشکلات، می بایست سایت واکنش پذیر طراحی شود تا در هر صفحه نمایش و دستگاهی به خوبی نمایش داده شود.

چرا طراحی سایت ریسپانسیو اهمیت دارد؟
گوگل در سال ۲۰۱۵ اعلام کرد که موبایل-فرندلی یکی از فاکتورهای تاثیرگذار در رتبهبندی سایتها خواهد بود؛ این بدان معناست که سایتهایی که با تلفنهای همراه سازگار هستند رتبهی بهتری را در نتایج جستجوی گوگل کسب خواهند کرد. بنابراین برای گرفتن رتبه برتر در گوگل بایستی به طراحی سایت ریسپانسیو اهمیت داد. از طرف دیگر چون بسیاری از کاربران از موبایل و تبلت برای وبگردی استفاده می کنند اهمیت طراحی سایت ریسپانسیو یا واکنشگرا – Responsive بیشتر مشخص می شود چرا که اگر سایت ما ریسپانسیو نباشد کاربران خود را از دست خواهیم داد.
تفاوت سایت های ریسپانسیو و نسخه موبایل سایت:
گوگل طراحی سایت واکنشگرا را پیشنهاد می دهد و آن را جزء فاکتورهای مهم در رتبه بندی سایت ها در نظر گرفته است. زیرا گوگل این گونه سایت ها را بهتر و راحتتر نشانه گذاری می کند و سایت های ریسپانسیو دارای url و html یکسان هستند و از ایجاد محتوای تکراری جلوگیری می کنند تا تاثیر منفی در رتبه بندی گوگل نداشته باشند. همچنین سایت های ریسپانسیو بر خلاف نسخه موبایل سایت، قابلیت نمایش صحیح در تمامی دستگاه ها با نمایشگرهای مختلف را دارند.
1400 1401 | کلیه حقوق مادی و معنوی برای وب سایت نمووب محفوظ می باشد